经过5个夜晚的努力, 糊好了这个新的2博客主题(v3). 本次主打Terminal的风格, Prompt, Command一样不少, 甚至还有Yaml风格的输出! (虽然暂时还不能输入命令啦~) 感谢terminal.css.
此外这个版本的还新增了基于Github Issue的评论系统, 感谢utteranc.es! 欢迎大家来添加评论.
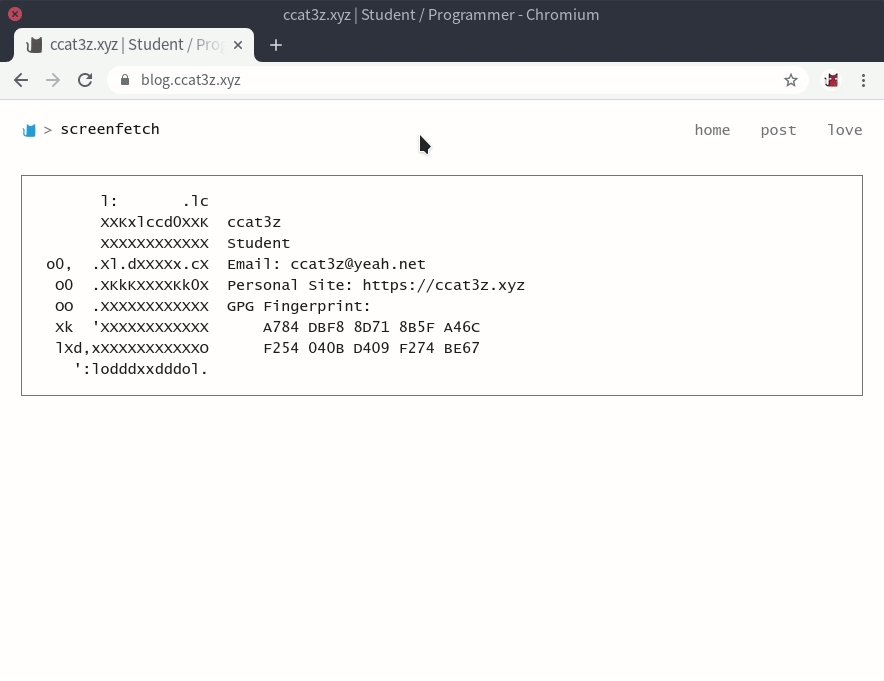
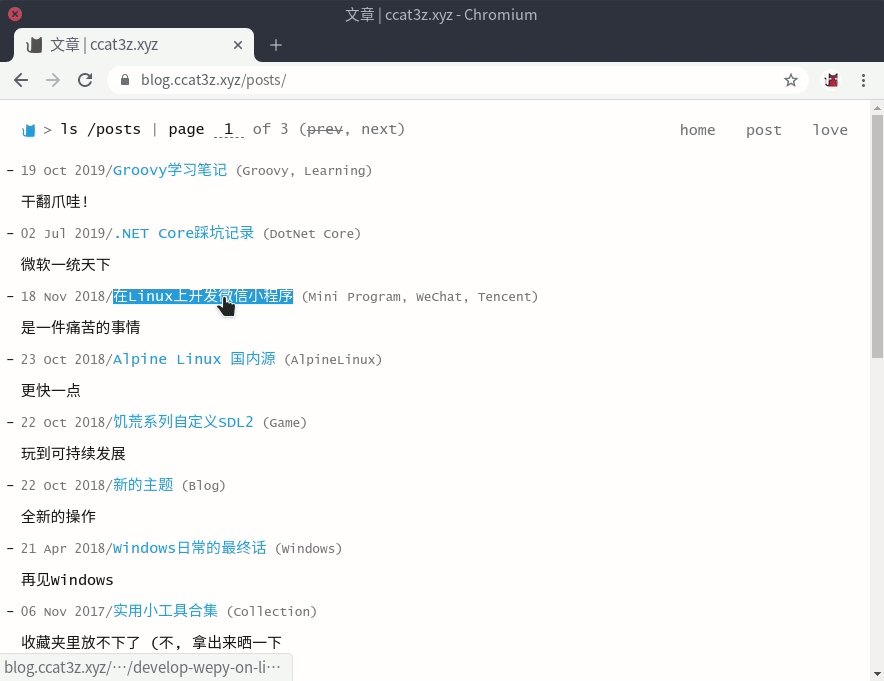
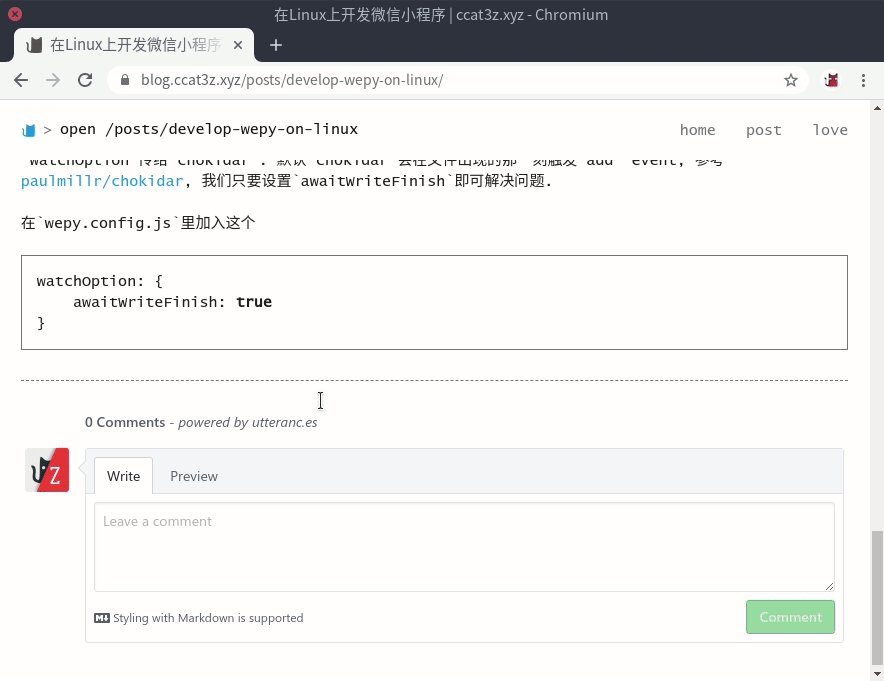
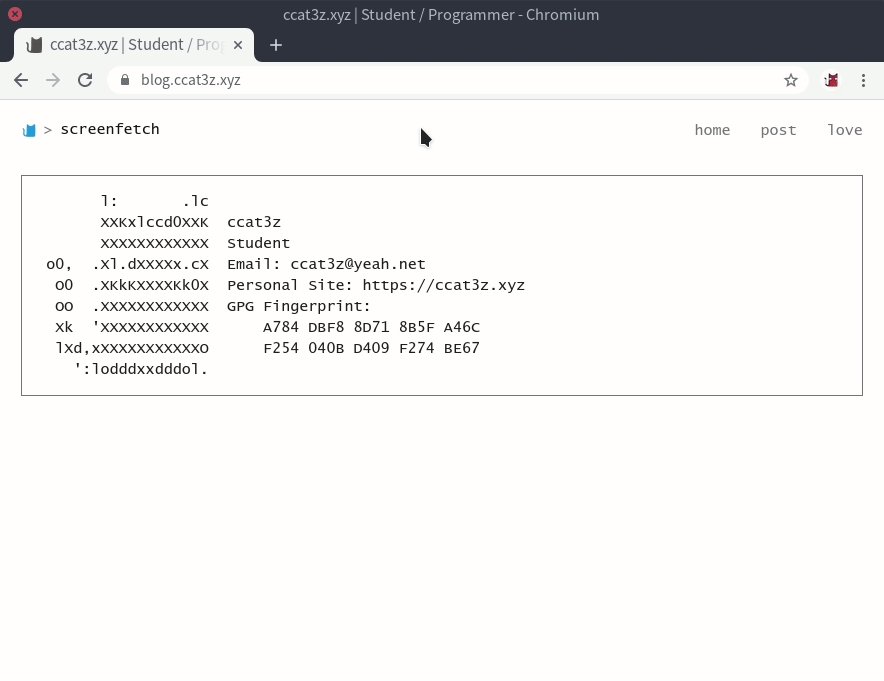
放图!

纪念旧版

Change Log
重构了项目结构, 分成app, content, jekyll 3个子模块. app是原来的
_js, 负责前端页面控制和设计. content是jekyll站点源码, 包含如文章, 图片等所有博客内容. jekyll包含了运行jekyll的Ruby环境. 构建流程大致可分为2步:- 先由jekll翻译content生成静态网页和图片.
- app使用webpack构建, 打包前端程序. webpack再将前端程序注入所有静态网页. 最后压缩并生成站点.
重构了Makefile, 预览和构建更加方便.
make: 构建站点make watch: 监听app/src和content的变化, 增量编译并刷新预览页面.
- 使用react和typescript重写了
app, 构建脚本由create-react-app修改而来. 由于代码量很小, 不必引入单元测试, 删除了Jest单元测试. 同时添加了多入口等功能. - 页面风格基于terminal.css重新设计.
- 新增评论系统(基于utteranc.es).